What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a metric that measures the visual stability of a website during the loading process.
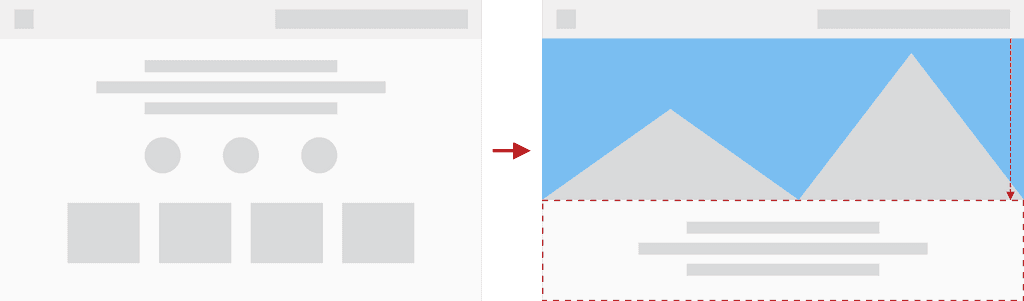
In other words, it measures how much the layout of a website changes during the loading process. This can be frustrating for users, as they may have already started interacting with elements on the page when they suddenly move or shift around, causing confusion and annoyance.
Why is Cumulative Layout Shift significant for SEO?
Google has clarified that page experience is crucial in ranking websites in search results. Therefore, CLS is a critical component of page experience, directly affecting user experience.
A website with a high CLS score is likely to rank lower than a website with a low CLS score, all other things being equal.
What is a good CLS score?
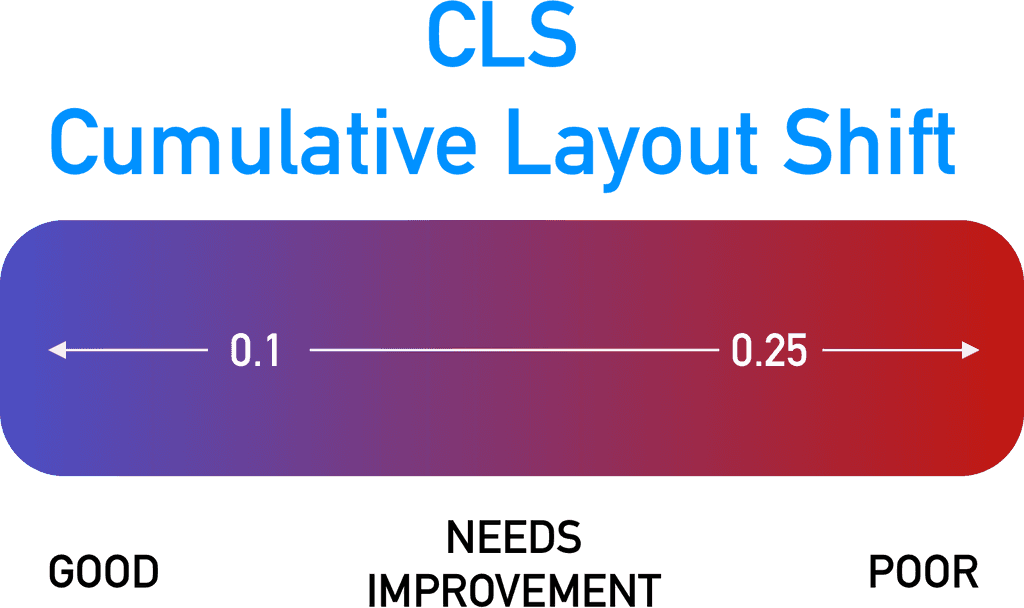
Google has stated that a CLS score of 0.1 or less is considered good, while a score of 0.25 or more is considered poor.
However, remember that these are just guidelines, and there's no hard and fast rule for a "good" CLS score. The lower your CLS score, the better your website's user experience.
What factors affect Cumulative Layout Shift?
Several factors can contribute to a high CLS score.
One of the most common causes is images and videos that don't have fixed dimensions. When the dimensions of an image or video aren't specified, the browser has to estimate the size, which can cause elements on the page to shift around during loading.
Other factors affecting CLS include ads that load after the page content, slow-loading fonts, and dynamically injected content.
How to measure Cumulative Layout Shift?
You can measure CLS using the Chrome User Experience Report (CrUX) or online tools like PageSpeed Insights, Lighthouse, or WebPageTest. These tools provide insights into your website's CLS score and suggest improving it.
How to improve Cumulative Layout Shift?
- Use the correct dimensions for images and videos, and specify them in your HTML or CSS code.
- Avoid loading ads after the main content has loaded.
- Preload fonts to ensure they load quickly.
- Reserve space for dynamically injected content to prevent shifting.
- Use CSS animations instead of JavaScript animations, as they're less likely to cause layout shifts.
- Minimise the number of third-party scripts you use, as they can significantly impact your website's CLS score.
In conclusion, a good CLS score is crucial for providing a positive user experience on your website. By following the tips above, you can improve your website's CLS score and overall page experience.